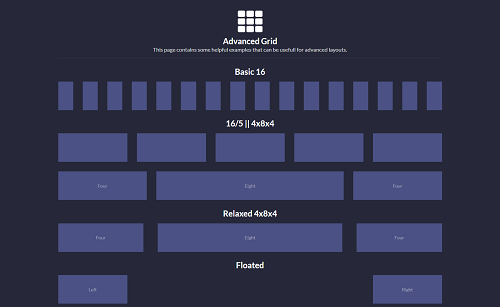
GitHub - react-grid-layout/react-grid-layout: A draggable and resizable grid layout with responsive breakpoints, for React.

Application Template: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress 22.2

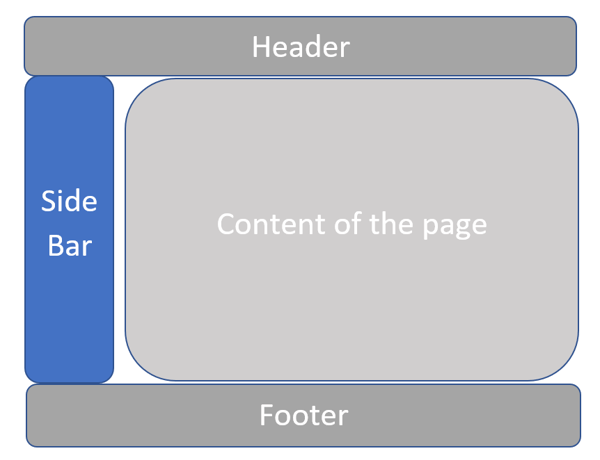
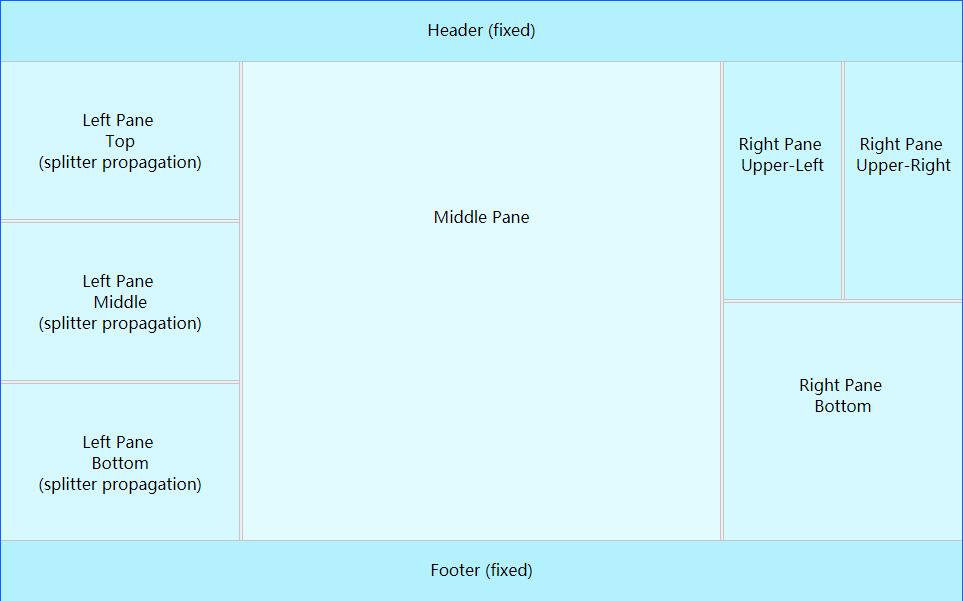
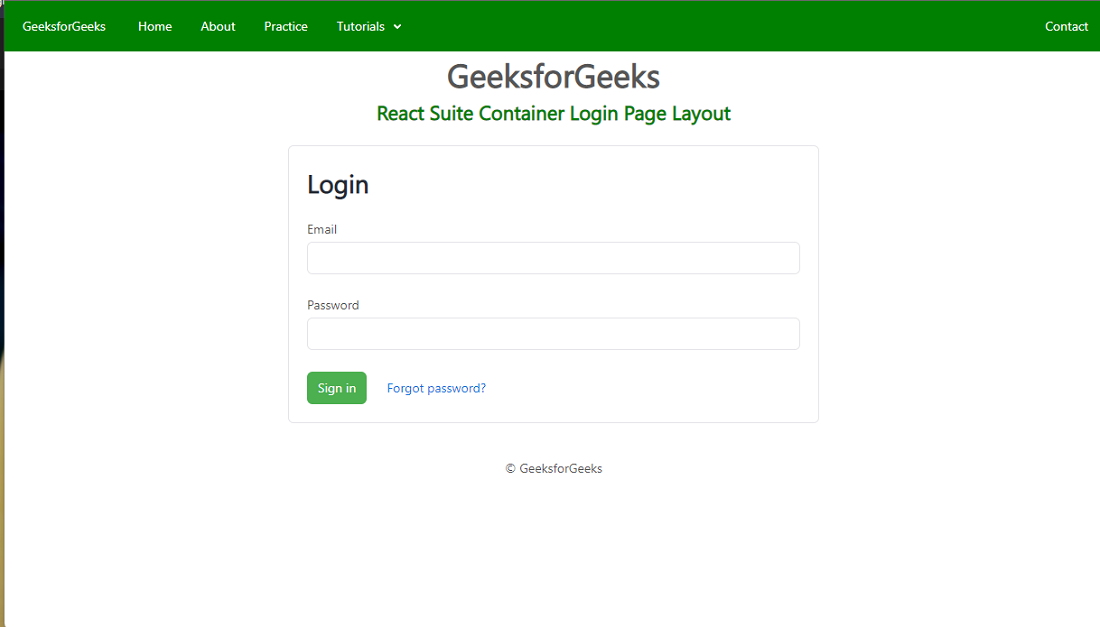
Pellerex | Responsive Layout Setup - Header, Content, Footer - for your React Single Page Application (SPA)





![Geeks Academy Admin Dashboard Template [React] - Bootstrap Themes Geeks Academy Admin Dashboard Template [React] - Bootstrap Themes](https://themes.getbootstrap.com/wp-content/uploads/2022/01/Geeks-React-1-1200x900.jpg)