No event prompts when selecting elements using Queryselector · Issue #63395 · microsoft/vscode · GitHub

schema.org - Document queryselector-based variables in structured data via GTM keep returning 'undefined' in Rich Results Test - Webmasters Stack Exchange

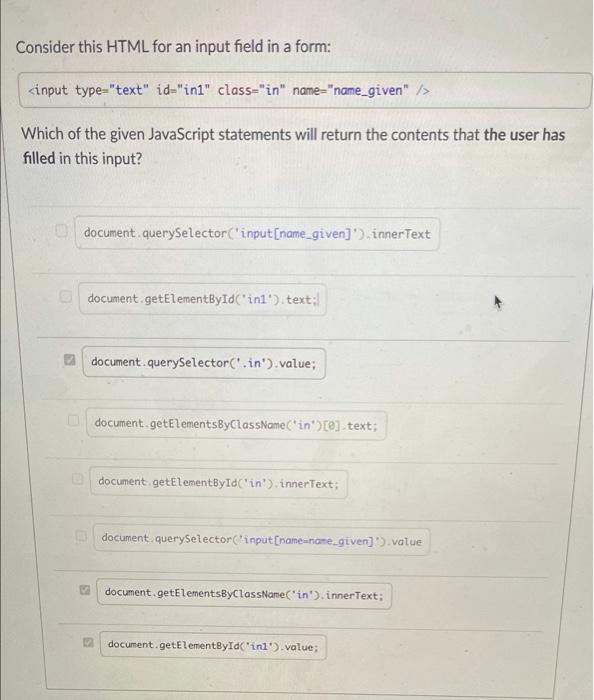
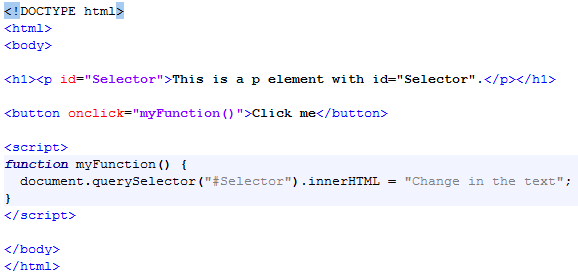
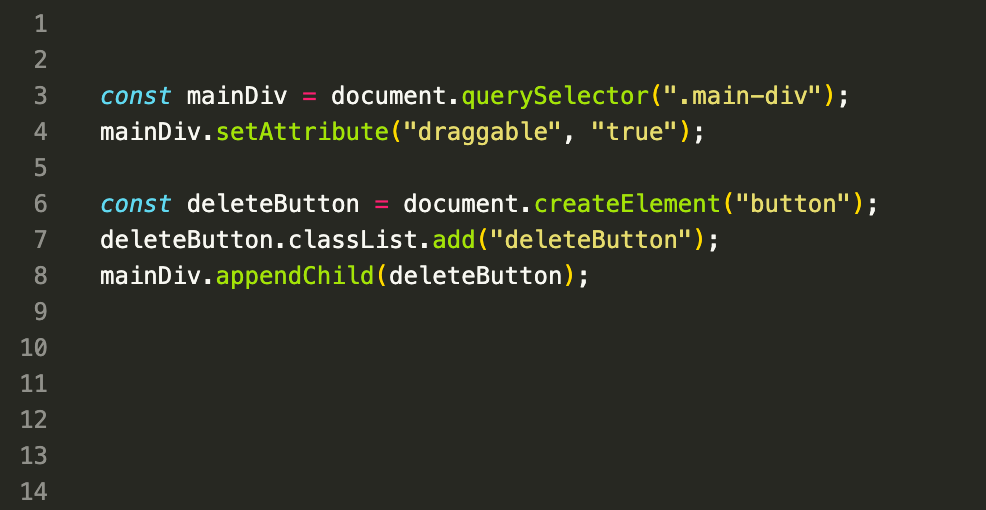
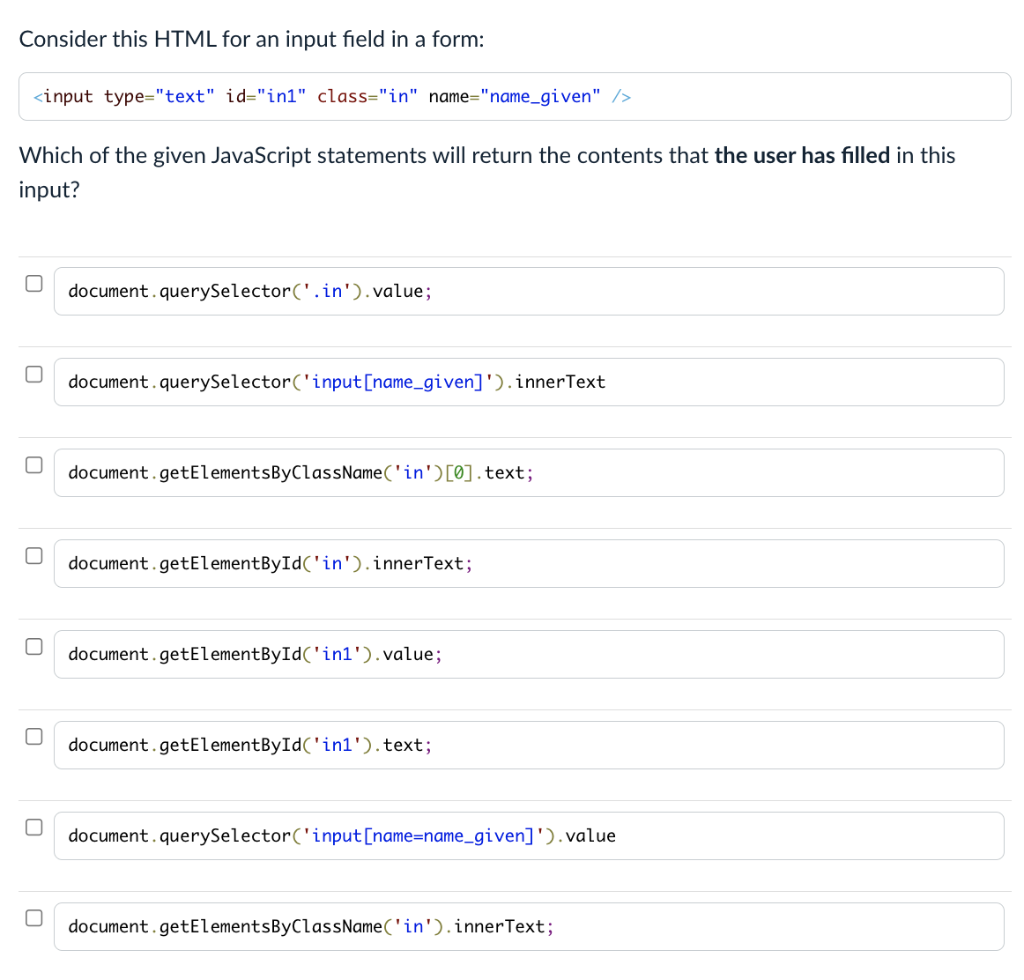
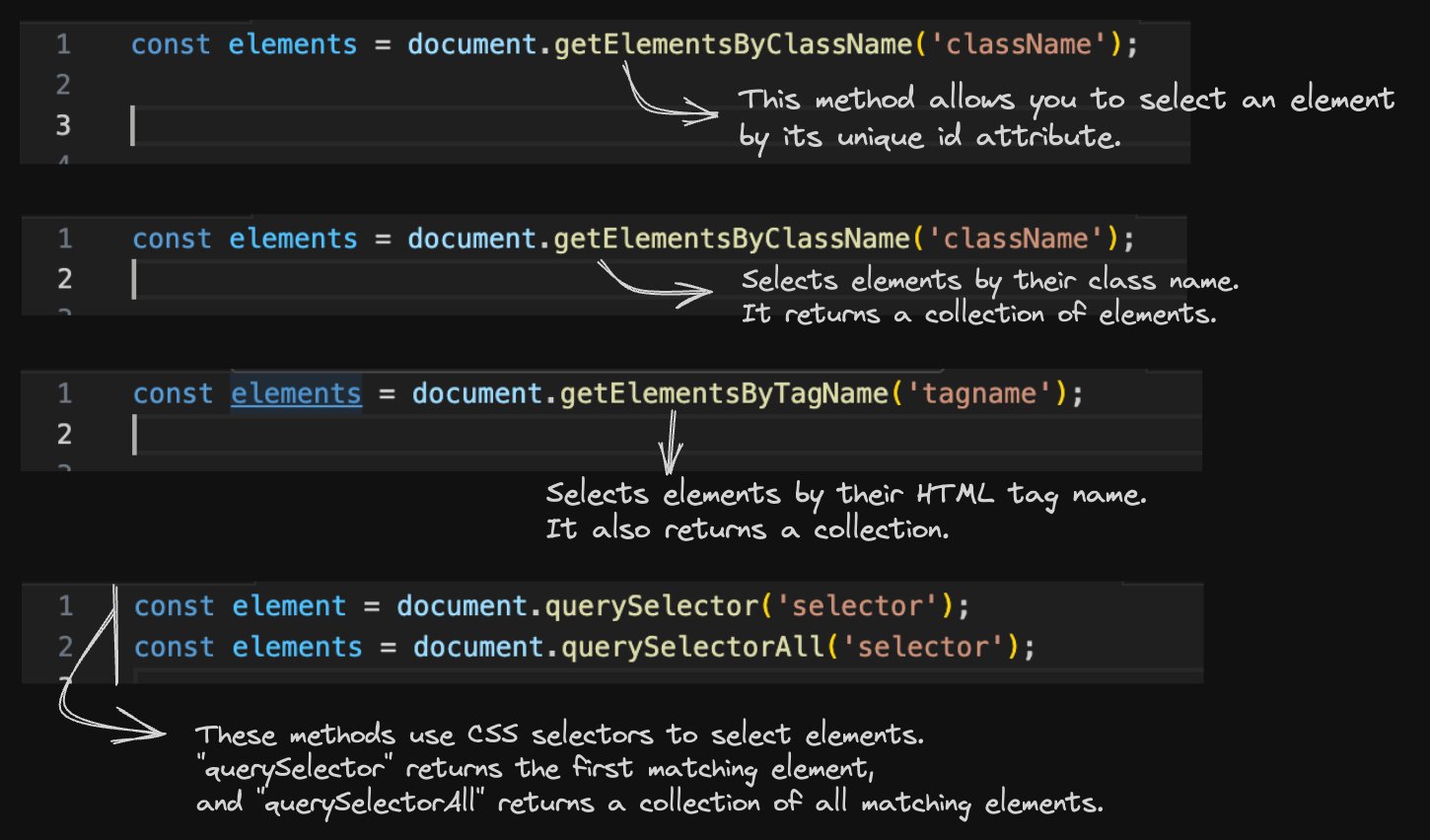
Sanjana Sanghi on X: "Day 9 of JS30Xplore Selecting and Manipulating HTML elements in DOM: 1. What does selecting elements mean? Selecting an element in the DOM means using JavaScript to find

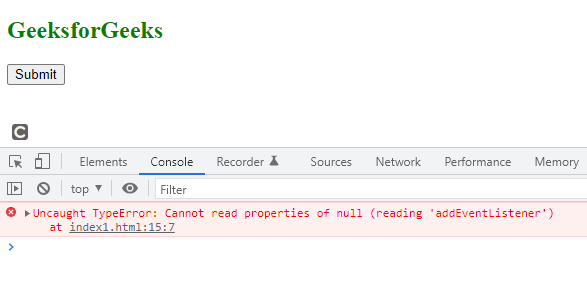
javascript - Uncaught DOMException: Failed to execute 'querySelector' on ' Document': '' is not a valid selector - Stack Overflow